How to get Jetpack WordPress plugin and run it properly?

In this article, we will show you how How to get Jetpack WordPress plugin and run it properly? You may have seen a few recent Jetpack articles on Crunchify. That’s because we’ve been playing with the Jetpack WordPress plugin for a month and testing some of its best.
Overview Of How to get Jetpack WordPress plugin and run it properly?:
There are many good plugins as models in JetPack and there are many problems.
Well, I haven’t tested all the B features of Jetpack, but this is my personal touch in the Jetpack WordPress plugin, which is based on testing on all but almost all models. This is like the Jetpack WordPress 2017 review.
Before we go in installation details and some of the module if you are looking for an answer for
Should I use Jetpack WordPress Plugin?
Answer is: NO🙁 Oh wait. This answer is based on my need. Why? Take a look atbottom sectionfor detailed answer.
If you have any questions like the following, this is the best choice:
Should I use Jetpack on my WordPress website?
Will Jetpack Supercharge or Superb lot be your blog?
Advantages and disadvantages of jetpack – should you use it?
Let’s start with the Jetpack installation
I say – please follow each step below carefully because once you install and activate the plugin, Jet Pack will enable around 21 models on your site by default. These are like 21 small plugins that are enabled at the same time, and you may not expect to load many other files (CSS and JavaScript) because of this change.
Features of:
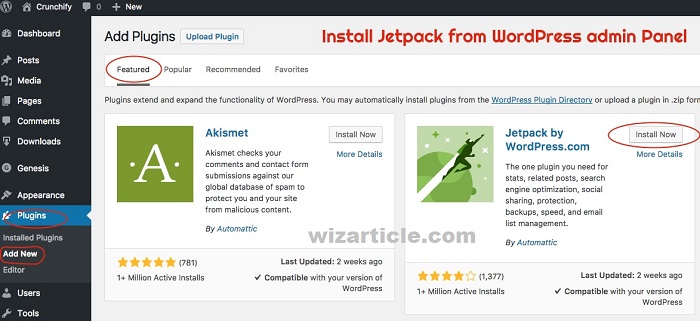
- Go to Manage your site.
- Click on Plugins.
- Click New.
- By default, you should see a special tab.
- You may have visited Jetpack via the WordPress.com plugin.
- Click Install now and then activate.

Even after disabling almost all modules, JetPack adds jetpack.css and devicepx-jetpack.js files to each file. In my opinion, there is no need to upload 2 additional files per page as this may slow down your site and ultimately affect Google’s search engine rankings.
Please disable both jetpack.css and devicepx-jetpack.js files. After disabling, you should check to see if there is any strange behavior in the related post widget or any other model that you use in Jet Pack. Find this CSS and manually add it to your theme style.
It should be. This way, you can be sure that Jet Pack is highly desirable and does not download any additional modules or files.
As I mentioned above, we are in a professional jetpack application and we use wallet press to backup the site. In addition, we have already activated the following models and functions in the crunch check using custom hooks and popular plugins.
Click on the Settings tab. This is where the fun begins – Jet Pack in the background activates all the models you see in the photo.
Wallet Press: You can enable Wallet Press when you connect Jet Pack to WordPress.com. Once activated, you can simply delete the jetpack.
Related Posts: We Use Another Related Posts Plugin (YARPP)
Social Sharing: We use the preferred sharing premium plugin
Watch the site review: a free version of Pengodum for this
Short Link: We use the WP-Bitly plugin and adjust it to display a bit link on each page.
Contact Form: We use the Google Form directly
Photon: We use MaxCDN and WP Super Cache to activate the CDN
Statistics WordPress. com: We use Google Analytics directly without any plugins
I hope this answers your questions about why we don’t use Jetpack in Crunchify.
If we change our minds in the future, we will update this post in more detail.